
Transforming the Merchant Portal with a User-First Approach
I spearheaded the redesign and defined the new user experience for PlanPay's merchant portal.
| Year | 2023 |
| Role | Lead Product Designer |
| Sector | Finance / Payments |
About the company
PlanPay is a flexible payment platform designed to enhance how individuals experience life's offerings. By allowing users to spread out their expenses into manageable, upfront instalments.
Problem
PlanPay offers a merchant portal where businesses can manage and devise payment plans for their customers. However, in its early stages, driven by a focus on functionality, the portal lacked design thinking. It missed a cohesive structure, consistent design patterns, and clear workflows tailored to different personas and their specific tasks.
Our challenge was to reimagine and redesign the merchant portal. Our goal was not only to enhance the user experience for our merchant customers but also to boost engagement and attract potential clients.

Research
We conducted extensive research on the current state of the merchant portal and analyzed how our customers were using it.
Merchants
We invested time in dialogues with our current and prospective customers. This helped us grasp their needs and perceptions regarding the portal's existing state.

Customer Success Team & Developers
Our internal teams offered a wealth of ideas and feedback on portal enhancements. Their expertise in the travel and hospitality sectors proved invaluable, enriching our understanding of user and customer needs.

Travel Agents
Of our initial personas, travel agents were paramount. They undertake numerous tasks within the portal, ensuring the success and effective management of payment plans.

Usability Tests
We conducted multiple usability tests to assess the portal's present condition. This involved evaluating navigation, user actions, and scrutinising various user flows throughout the platform.

Findings
Our findings were the starting point for the redesign of the portal.
Lack of Consistency
The merchant portal lacked alignment with PlanPay's other applications, resulting in a disjointed experience across various channels. Additionally, we hadn't established well-defined design patterns or components, leading to a confusing user experience.

Complex User Flows
Certain user flows were unclear, particularly concerning the sequence of steps and the information the platform provided based on actions and outcomes. Moreover, destructive actions, such as cancelling or removing a plan, lacked preventative measures to guard against errors.

Inefficient Navigation
The navigation was subpar and devoid of any standard patterns. This made it challenging for users to move between the various portals that PlanPay offers.

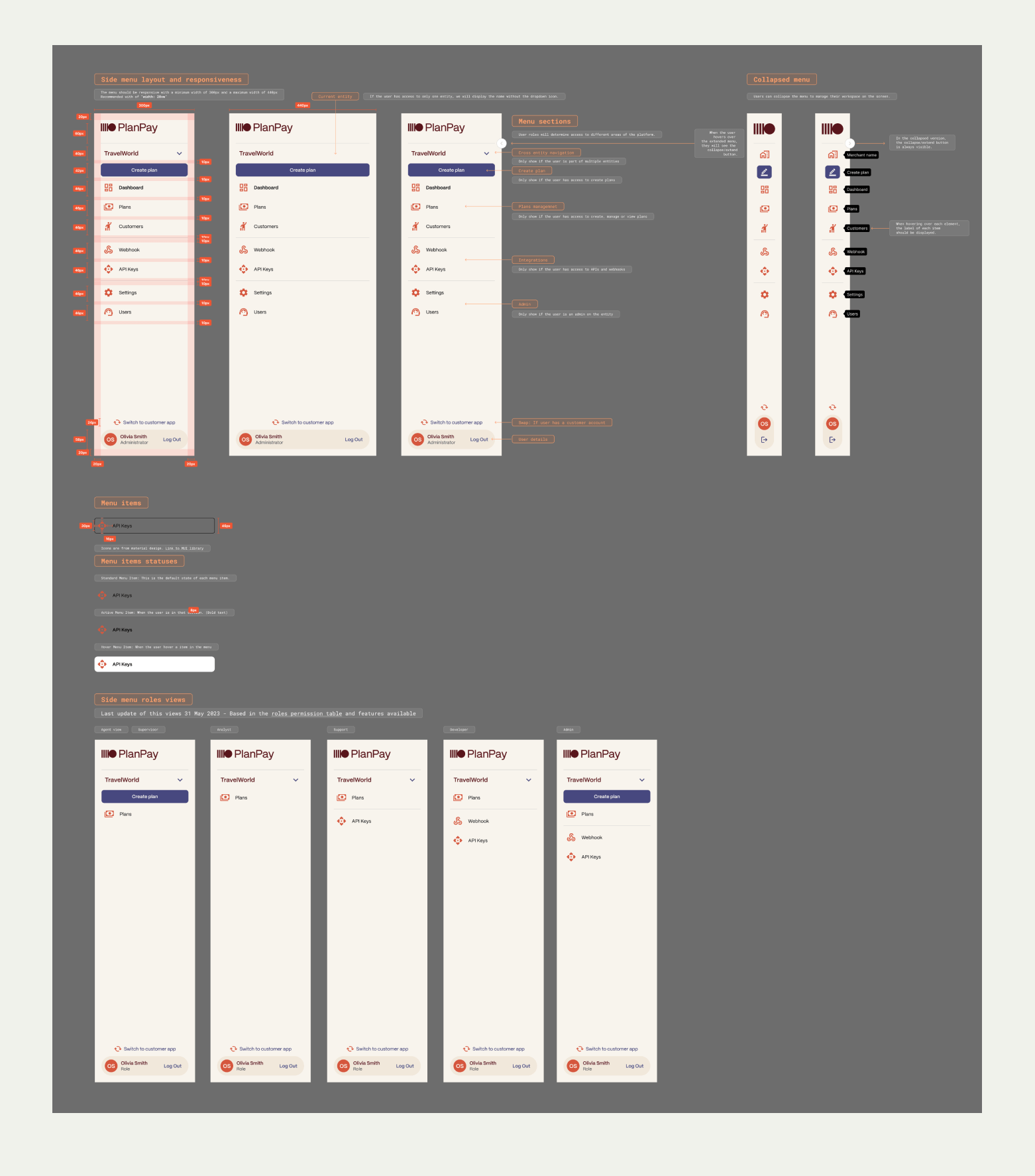
Diverse Merchant Profiles
We gained insights into the different types of merchants, including hotels, airlines, and travel agencies. We also understood the varied user roles within these organisations. This knowledge laid the foundation for defining user roles in our portal and delving into the specific needs of each persona.

Solution
We decided to fully update our merchant portal, starting fresh. This meant using our new brand guidelines and making the user experience better from start to end, especially focusing on payment plan management.


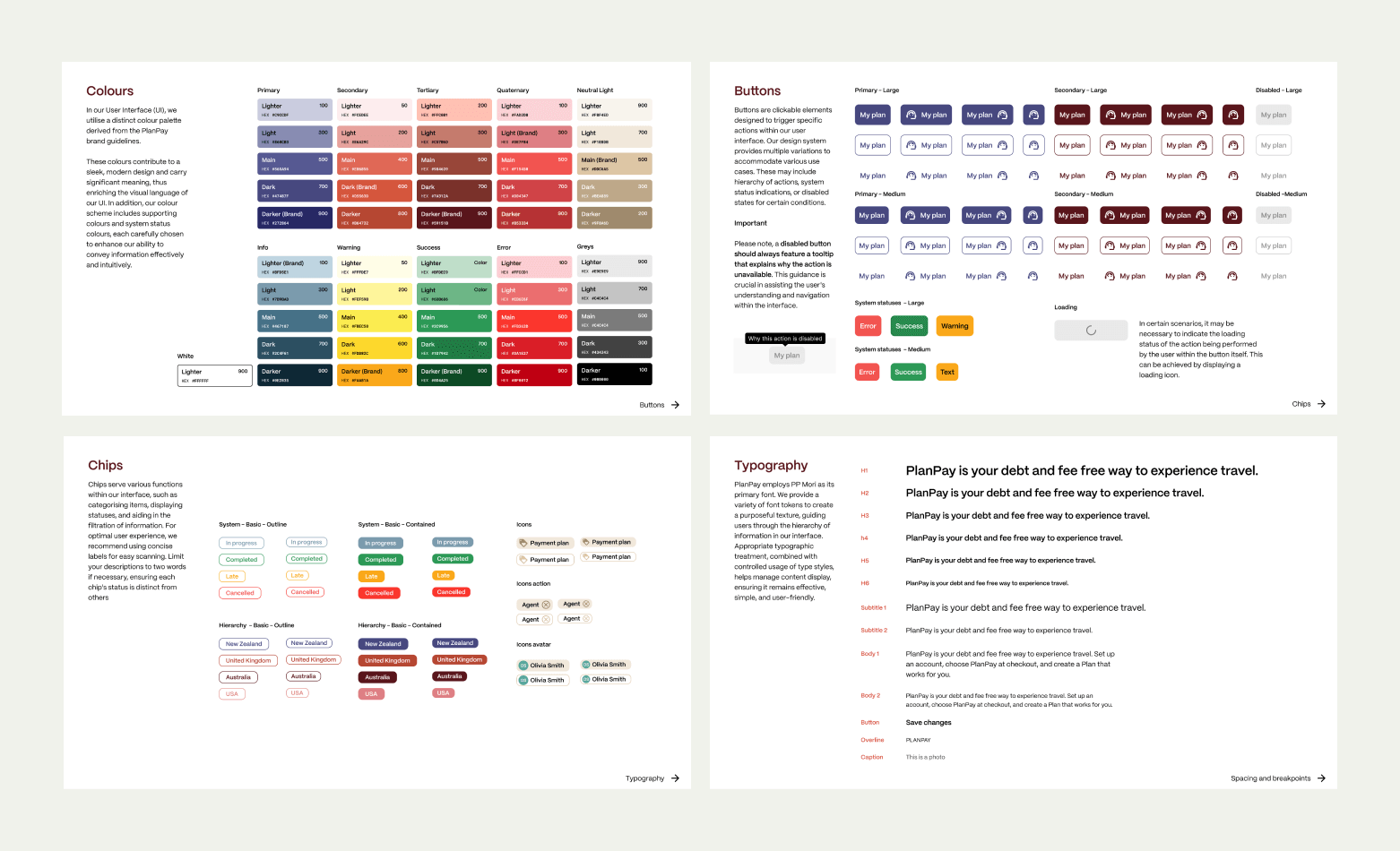
New Look & Feel
It was the right time to use our new brand across all PlanPay apps, giving them a modern design that would attract current users and build trust with potential ones.
Reimagined Navigation
We changed the navigation to follow well-known standards and UI components, making it clearer and more organised. We set up different sections to move across portals, within the portal, and between various actions.

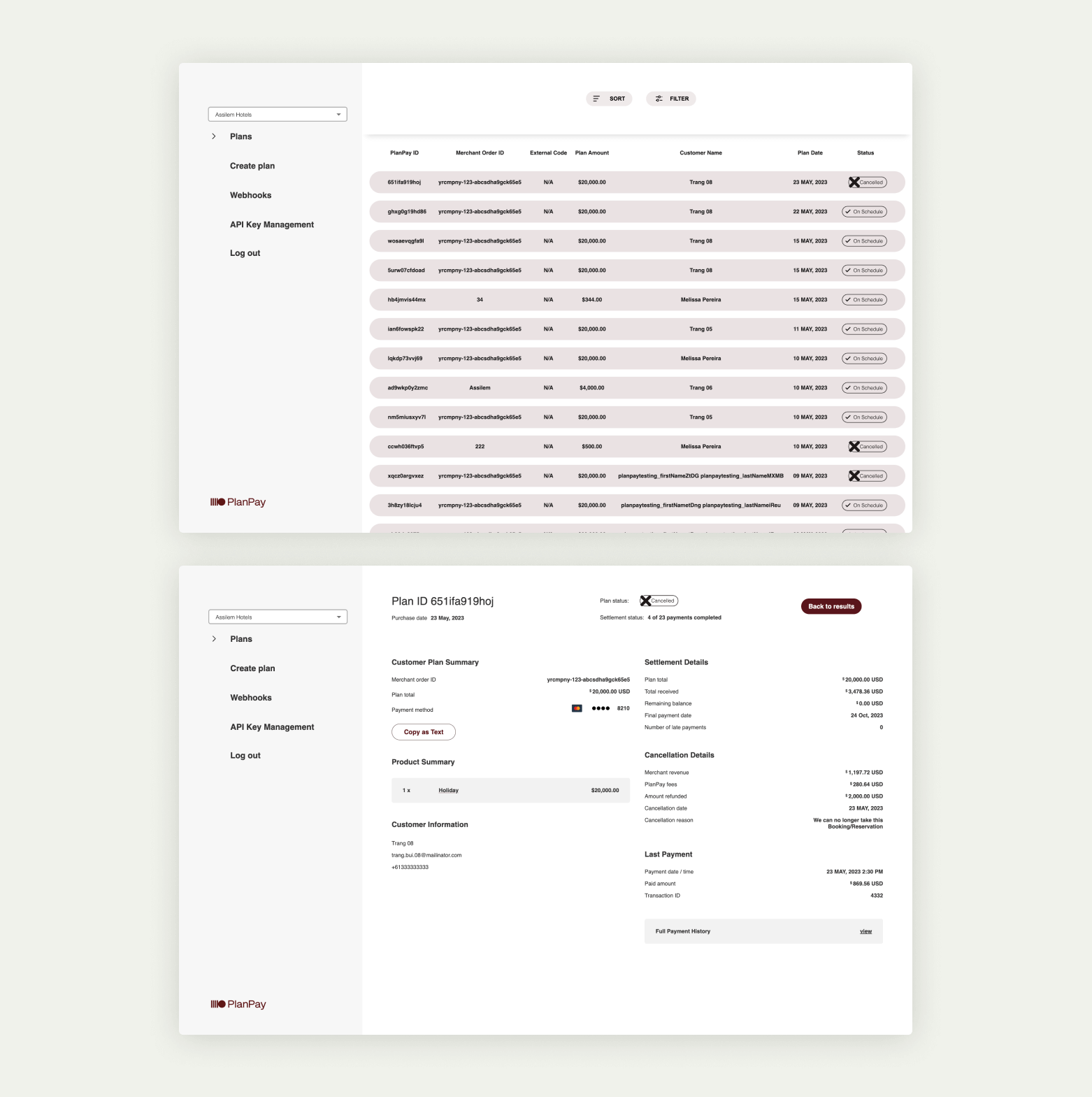
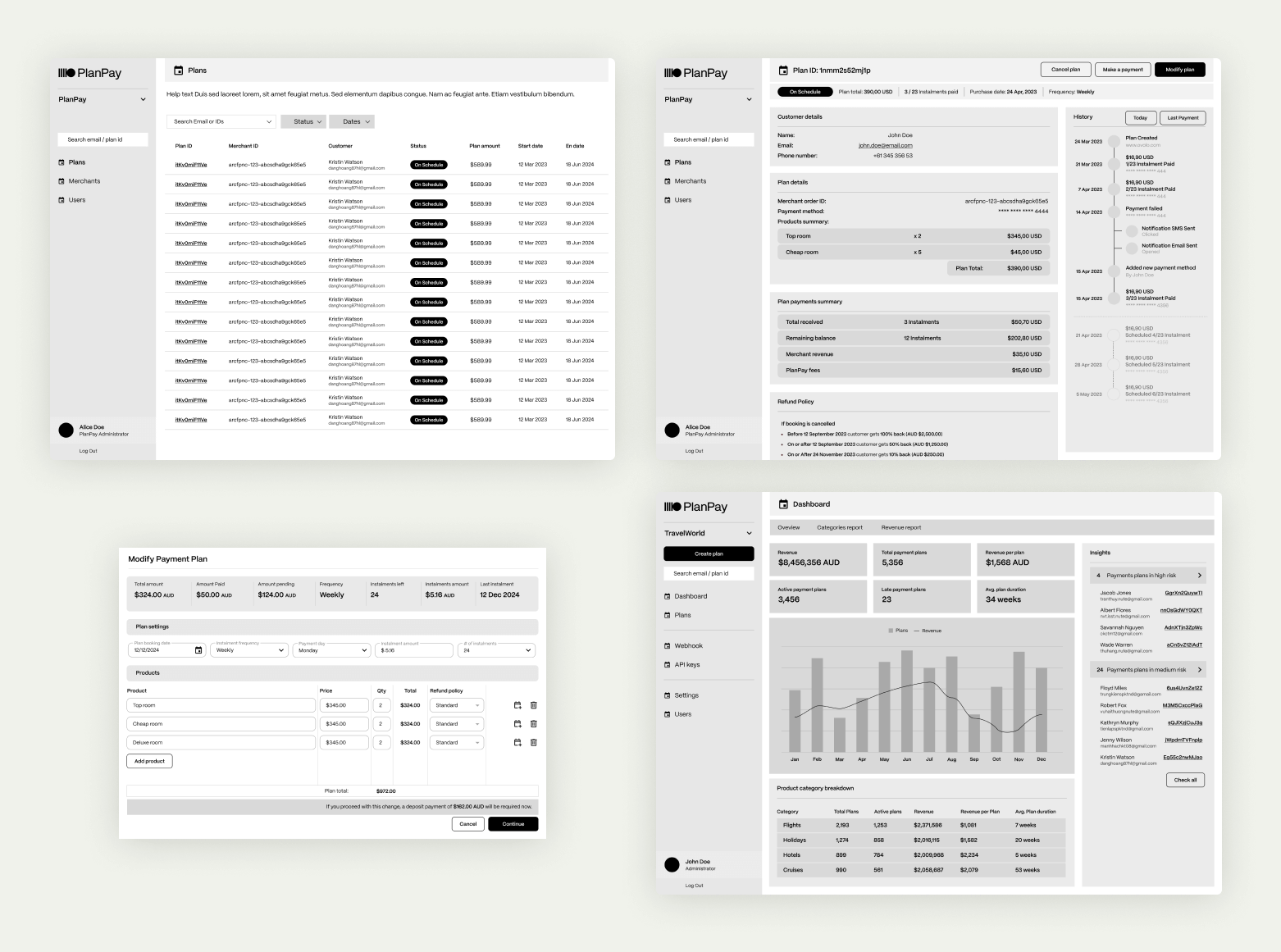
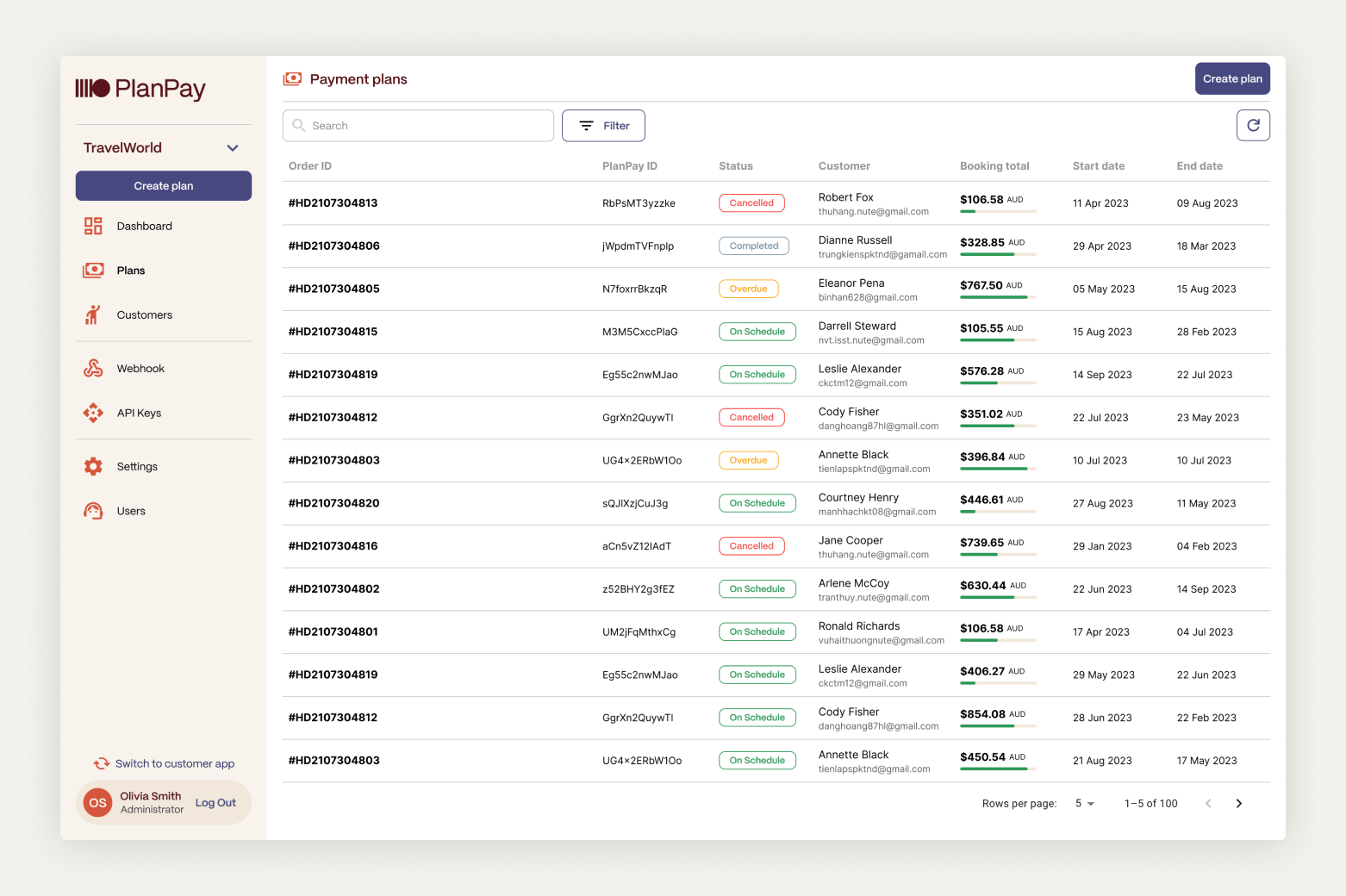
Better Plan Views and Filtering
We made it easier to search and see multiple plans. We picked the most important information for plan tables, clarified their status, and added strong filtering options.

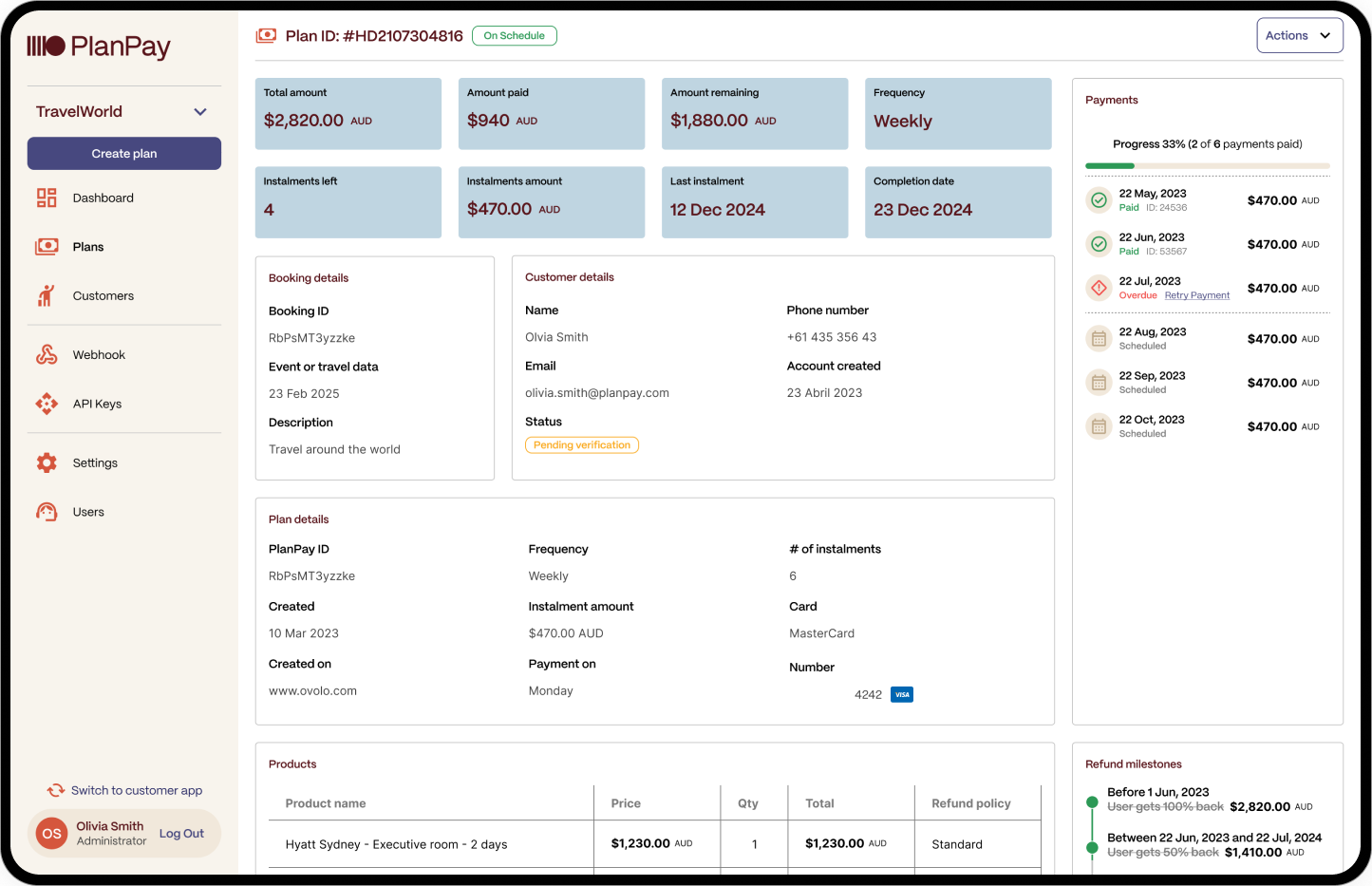
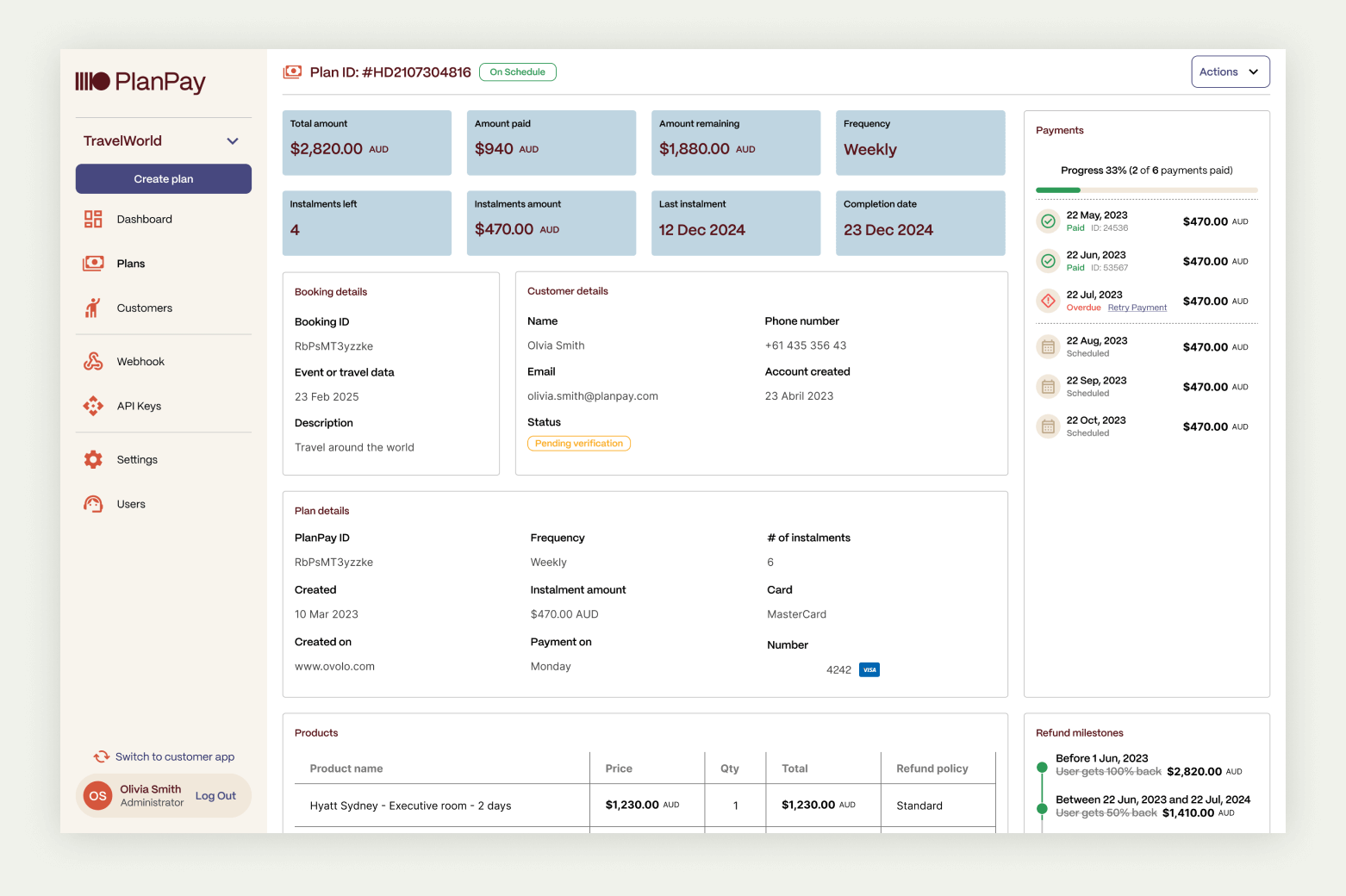
Detailed Plan Information
We changed the plan view to highlight key details and sections for user data, payments, history, and other specifics. We also clearly defined the current plan status and available actions.

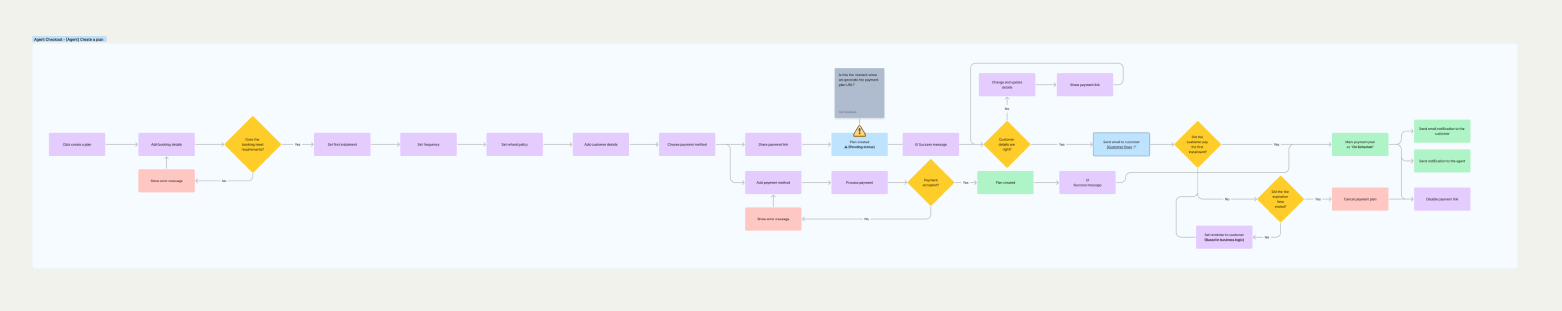
Manual Plan Creation
Our research showed a need for creating payment plans by hand, especially for smaller merchants selling over the phone or in physical stores.

Conclusions
This project was a big step for our business. The updated user experience and design increased user activity and also attracted more potential clients to consider using PlanPay.
Our research also showed us ways to grow our business and offer our product to different kinds of merchants. For example, the manual payment plan creation lets users or agents set up payment plans without complicated setup, cutting the time to see results from three months to just a few weeks.
Next Steps
We aimed to quickly add valuable features. This meant some key features were left out of this project's first phase.
User Management
We plan to let merchants add and manage their users. Right now, this is handled by our customer success team. We also want to make the onboarding process smoother for new users, whether they're agents, financial staff, or managers, to help them track payment plan performance.
Dashboard
While admin users can export all the data from the portal, they currently can't see a full overview of payment plan performance.
More Plan Management Options
Our payment plans are flexible, letting users change dates, add payments, or even delay them when needed. We want to add these options to the merchant portal to offer the same benefits to businesses.
More Case Studies
Setting the strategy to implement a design system Optimising the Checkout Process for Higher Conversions